Role: F/T Senior Digital Designer - Team Lead.
Company: Silverbrook Research and Netpage.
Stakeholders: The Chairman and founder Kia Sikverbrook, CEO of Netpage, Senior Engineers, iOS Developers and External Publishers.
Team: Senior UI Designer and FE Developer / Tech Researcher.
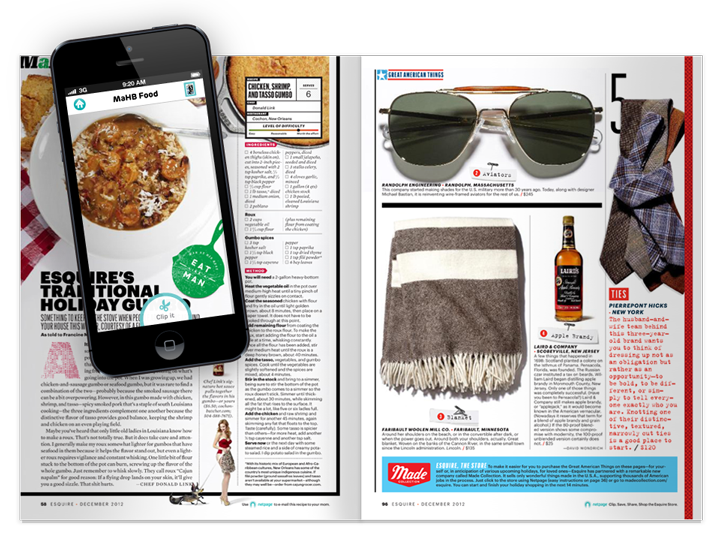
Task: UX research & UI design for the Netpage iOS App, making printed magazines interactive
UX Research
The user stories were outline internally in consultation with expert review provided by tech leads and external joint venture interests. I was involved in brainstorming ideation with my team to create concepts for prototypes.
Usability Testing
The user behaviour testing criteria was outlined by the test team. I was involved with setting up video cameras and lighting equipment to record the human behaviour using the prototypes created by me and the design team.
Prototyping and Field Studies
I was responsible for designing and building prototypes using HTML and CSS, the Javascript was created by the FE Developer in my team. These were setup for demonstration purposes outlining a specific user requirement. I also filmed and edited the final prototypes for presentation to potential business interests.
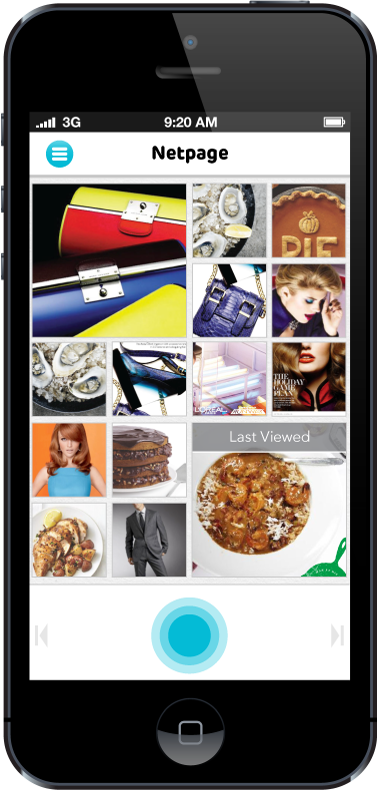
UI and AR Interaction Design
I designed the UI for the Netpage smartphone App and the Augmented Interaction graphic components. I also created the HTML animation that appear when triggered by the image recognition software (See video below).
Product Launch
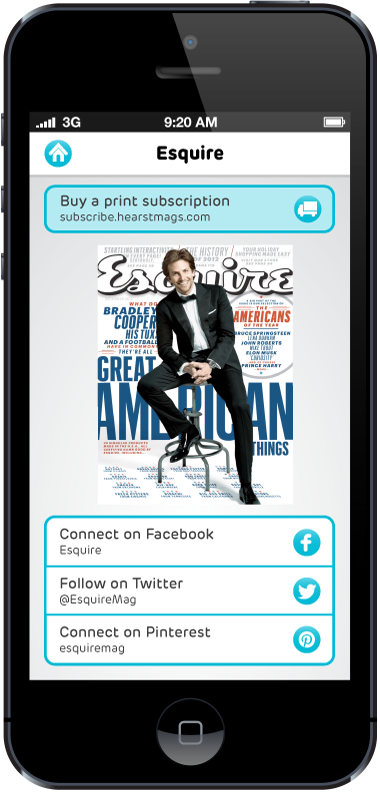
After considerable time of demonstrating the application idea and consultation with venture interests, Condé Nast in the US adopted Netpage image recognition technology to create the world's first interactive printed magazine through augmented web based interaction.
The main issue with the technology at the time was the power of the hardware. Netpage launched its app with Condé Nast in 2012. The most powerful smart phone at that time was Apple's iPhone 4s. As we know now Netpage was ahead of its time and smartphone technology has continue to evolve with Augmented Reality technological demands.

Netpage launched with Esquire (US) magazine December 2012 issue. The worlds first cover to cover interactive augmented magazine.
Splash Screen

Login Screen